Toolset Types:使い方【3】カスタムフィールド

なんといっても「Toolset Types」の良いところは、「カスタム投稿」「カスタムタクソノミー」「カスタムフィールド」が、まとめて管理できるところですよね! たくさん作成しても整理が楽なので、重宝いたします。中でも以下の特徴を気に入って使っております。
- 複数のカスタムフィールドを、まとめてグループ化できる
- カスタムフィールドのグループを適用させる「カスタム投稿」「カスタムタクソノミー」を選べる
- 一度作成してしまったカスタムフィールドをデータベースからきれいに削除できる
- WYSIWYGのカスタムフィールドが、「ビジュアルモード」と「テキストモード」に切り替えられる
- カスタムフィールドの繰り返しができる(単一もグループも可)
- Toolset Types(旧Types)
カスタム投稿タイプ、カスタム分類(タクソノミー)、カスタムフィールドの管理が行えるプラグイン。
配布元 : Toolset Types(Ver. 2.1)
カスタムフィールド
カスタムフィールドの作成
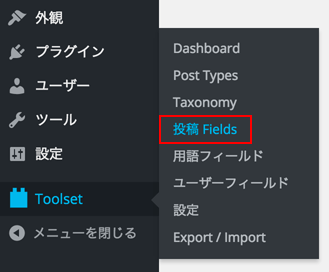
「Toolset」→「投稿 Fields」と進みます。

「新規グループを追加」ボタンをクリック。※「Toolset Types」でカスタムフィールドを作成するには、まずグループを作成し、その中に作成していきます。
グループ名を入力し、まず保存します。
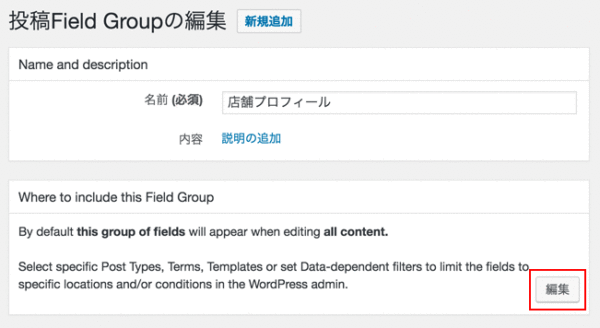
「編集」ボタンをクリックして、このグループを適用させる場所を選択します。
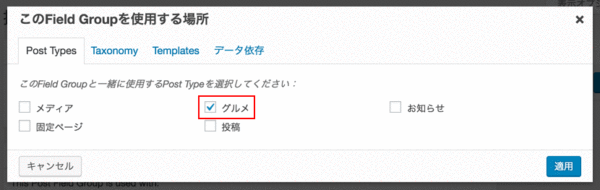
この例では、カスタム投稿「グルメ」を選択し、「適用」ボタンをクリックします。
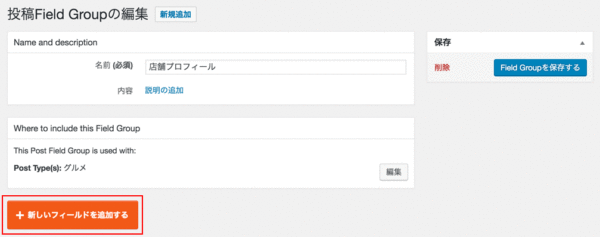
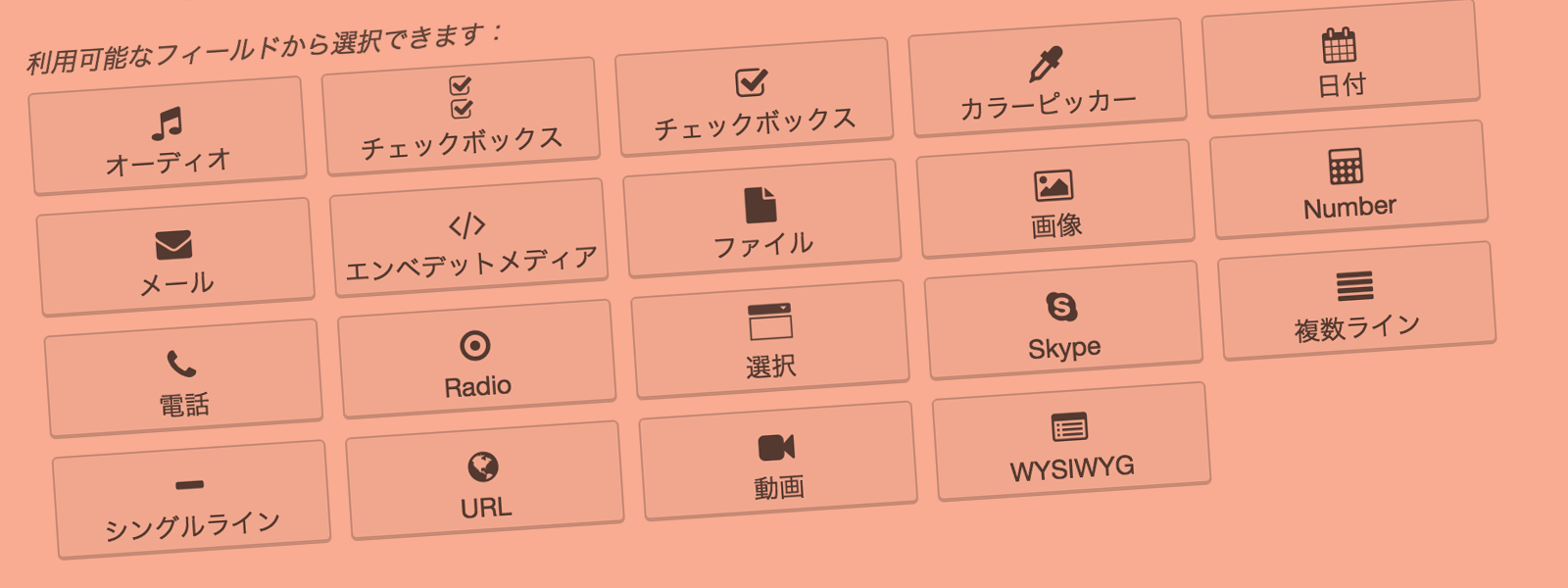
準備ができたので、「新しいフィールドを追加する」ボタンをクリックして、カスタムフィールドを追加していきます。
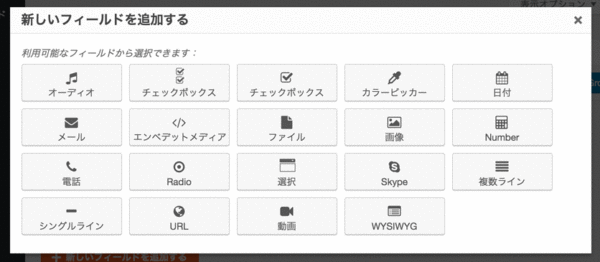
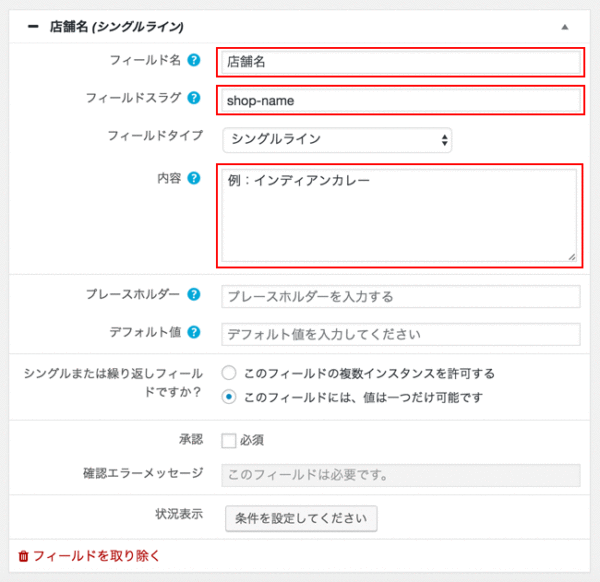
この例では、「シングルライン」を作成します。
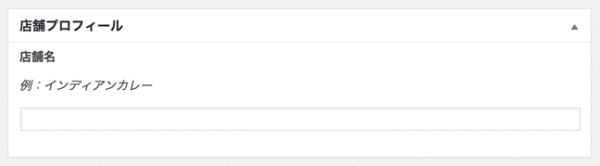
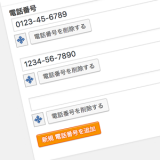
※「フィールド名」と「フィールドスラグ」で十分動作しますが、「内容」に注釈など書いておくと、入力する際に便利です。保存後に、カスタム投稿「グルメ」の投稿編集画面を見ると、以下のようなブロックに、カスタムフィールドが追加されます。
カスタムフィールド表示方法
カスタムフィールドの表示方法については、こちらのページにまとめました。
カスタムフィールドの繰り返し
カスタムフィールドの繰り返しについては、こちらのページにまとめました。
注意点
ロリポップサーバーの「WAF設定」
私は、以下の、このグループを適用させる場所を選択するために「適用」ボタンをクリックしても、動作しない問題に遭遇しました。
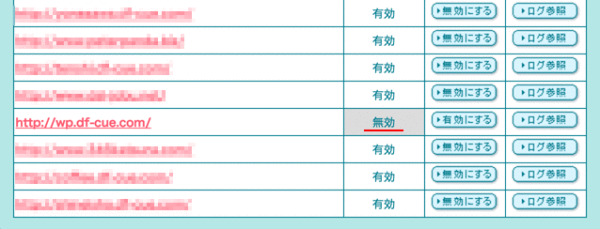
これは、ロリポップサーバーの「WAF設定」が「有効」になっていたのが問題でした。コントロールパネルの「WEBツール」→「WAF設定」と進み、該当のドメインを「無効」にすれば、解決します。
他に「MW WP Form」でも同じ問題に遭遇しましたが(ボタンをクリックしても設定を保存できない)、「WAF設定」が原因でした。
WAF(ウェブアプリケーションファイアウォール)は不正アクセスによるサイトの改ざんや情報漏洩を防ぐ機能で、ロリポップサーバーではデフォルトで「有効」になっていますので、プラグインによっては、こちらの機能が妨げになることがあります。