MAMP PRO 5 で SSI(Server Side Includes)とルートパス利用のローカルテスト環境を構築

最近、SSI(Server Side Includes)を利用するサイトの作成が立て続けにありました。
先方から支給されたテンプレートHTMLも、インクルードするパーツHTMLもルートパスで書かれており、普通にlocalhostの下に設置したフォルダでは表示されません。
そこで、「MAMP PRO」の出番です。
- ルートパスを利用したい
- SSI(Server Side Includes)を利用したい
「MAMP PRO」を使って、上記2つの課題を簡単に解決できましたので、自分のメモのためにも記事にしておきます。環境は、
- MAMP PRO(Ver. 5.6)
- macOS Catalina(Ver. 10.15)
- MAMP PRO
-
https://www.mamp.info/en/mamp-pro/
「MAMP PRO」の公式ページ。
ルートパスを使えるようにする
「MAMP PRO」では、複数のローカルホストを立てるのも簡単です。
そして、それだけでルートパスが使えるようになります。
MAMP PRO 5での設定
-
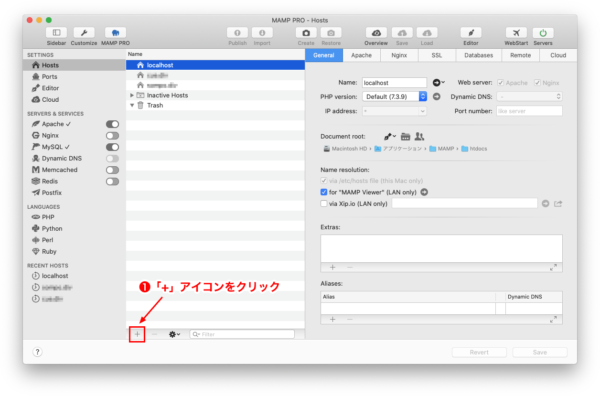
新規にローカルホストを立てるため、「+」のアイコンをクリック。
※マウスオーバー時に「Create new host」と表示されます。
-
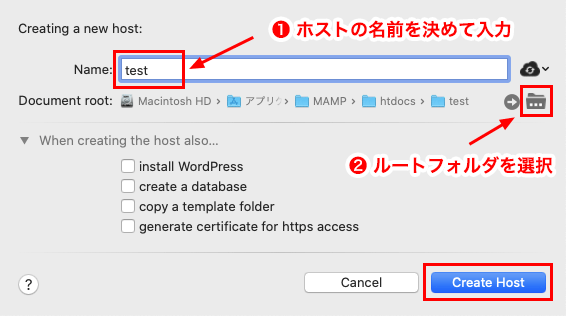
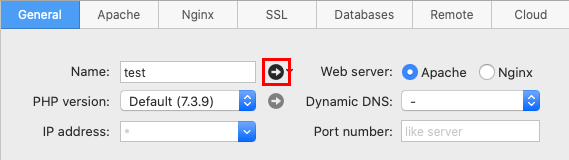
「Name:」の欄に名前を入力。
※ここでは、「test」としました。
「Document root:」の欄の右にあるフォルダアイコンをクリックして、フォルダを選択。
※このフォルダがルートフォルダになります。
「Create Host」と進む。
-
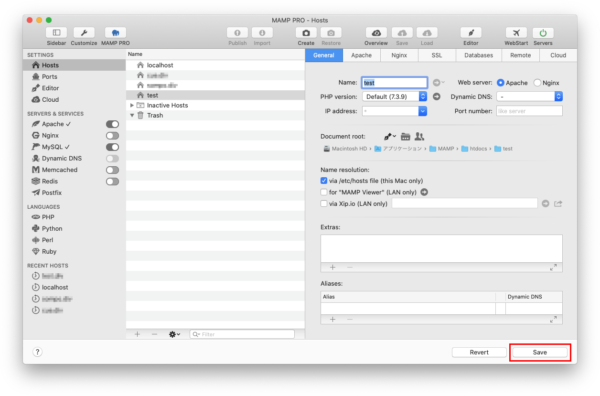
「SAVE」ボタンをクリックし、「MAMP PRO」を再起動させて、新規ホストの完成。


「General」タブの「Name:」欄の横の右向きアイコンをクリックすると、ブラウザで表示できます。

「PHP version:」欄でPHPのバージョンも選べます。
プロジェクトごとに、本環境サーバーのバージョンに合わせられるのもグッド。
SSI(Server Side Includes)を表示できるようにする
MAMP PRO 5での設定
「Apache」タブを選択。
「Options for directive:」の欄の「Includes」にチェックを入れる。
「Additional parameters for directive:」の欄に以下を入力。
※拡張子が.html、.shtmlもインクルードを有効にする場合
AddOutputFilter INCLUDES .shtml .html「SAVE」ボタンをクリックし、「MAMP PRO」を再起動させると、SSIが有効になります。
上記の設定で、下記のようなルートパスでインクルードしているファイルも読み込みができるようになりました。
<!--#include virtual="/ssi_include/○○○○○.shtml" -->お世話になった記事
「MAMP PRO」の情報についてはネット上には少なかったのですが、下記の記事を参考にさせていただき、大変助かりました。ありがとうございます。







