Toolset Types:カスタムフィールド表示方法【5】チェックボックス(Checkboxes)

「Toolset Types」で作成されたチェックボックス(複数選択)の入力データを、ページに出力(表示)させる方法をメモしていきます。複数選択のチェックボックスは、プラグインによっては手こずりますが、「Toolset Types」は難しいことをしなくても、簡単に出力が可能です。
チェックボックス(Checkboxes)
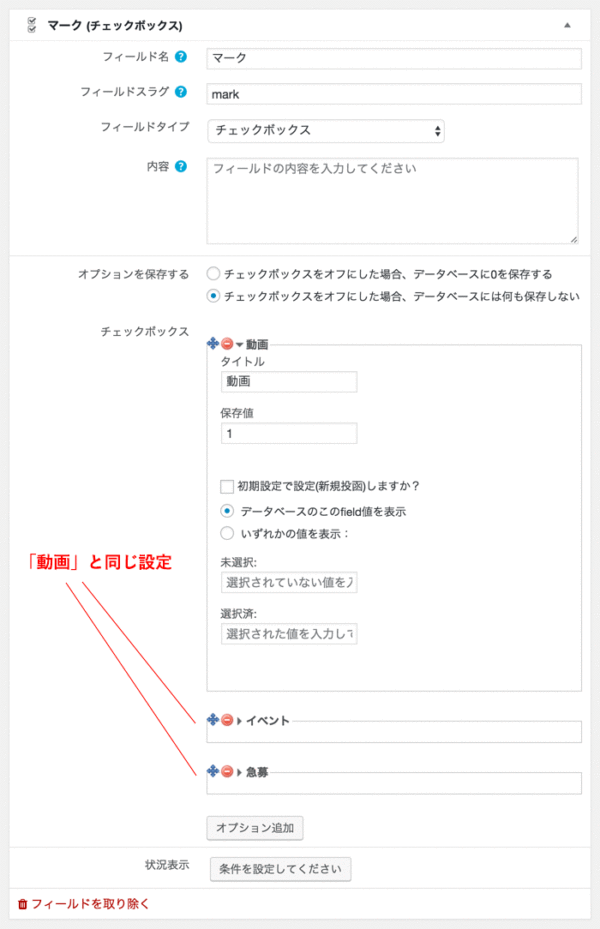
以下のように設定されたチェックボックスで、紹介していきます。

上記設定で作成されたチェックボックスに、以下のようにチェックを入れてみます。

Types Fields API版
以下のように記述します。
<?php echo(types_render_field('mark', [])); ?>
// 以下の書き方でも同じ出力結果です(デフォルトはカンマ区切り)
<?php echo(types_render_field('mark', [ 'separator' => ', ' ])); ?>▼ 出力結果
あれ…? 各値の保存値だけがカンマ区切りで出てきてしまいました。。。
1, 1post_custom()版
「Toolset Types」で作成したカスタムフィールドは、フィールドスラグのみだと出力されません。
先頭に wpcf- の追加が必要です。
<?php echo post_custom('wpcf-mark'); ?>こちらはシリアル化された文字列が出てきました。
面倒くさそうなので、ここはAPIを使う方向で…(^^ゞ
▼ 出力結果
a:2:{s:64:"wpcf-fields-checkboxes-option-613e2c8e641034fa35e5d73e1de61fea-1";a:1:{i:0;s:1:"1";}s:64:"wpcf-fields-checkboxes-option-19951365ed48bc1a600468acd47f2bba-1";a:1:{i:0;s:1:"1";}}Toolset Typesで楽をしてみる!
Toolset Typesで簡単出力
難しいことをしなくても、「Toolset Types」なら、複数選択のチェックボックスも簡単に出力できます。
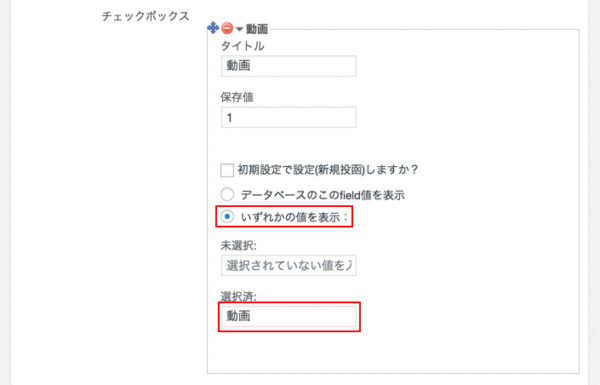
チェックボックスの設定時に、「未選択」と「選択済み」というフィールドが用意されているのです。これを使えば、超簡単!
「いずれかの値を表示」をオンにし、ためしに「選択済み」フィールドに文字を入れてみると、あっさり表示します。

▼ 出力結果
動画, イベント条件分岐も楽ちん! HTMLも出力OKです
そして、このフィールドはなんとHTMLもOKなので、至れり尽くせりなのです…!
ソースを以下のように書き換え、チェックボックスは<li>タグで出力してみます。

<ul>
<li><?php echo(types_render_field('mark', [ 'separator' => '</li><li>' ])); ?></li>
</ul>※HTMLを使用する場合、デフォルトで入ってしまうカンマは邪魔ですので、separatorを指定し空欄にします。
▼ 出力結果
<ul>
<li>動画</li>
<li>イベント</li>
</ul>- 動画
- イベント
画像で出力もできます
(2021.10.17追記)
2021年10月17日現在、こちらの機能は仕様変更のためなくなったようです。(開発元に問い合わせして回答をいただきました)
とても便利でしたので残念です。。。
<img>タグを書けば、画像での出力もできますね。

<?php echo(types_render_field('mark', [ 'separator' => '' ])); ?>▼ 出力結果
<img src="http://www.○○○○.com/wp-content/uploads/movie.png">
<img src="http://www.○○○○.com/wp-content/uploads/event.png">

同じチェックボックスでも、データの真と偽を取得する単一のチェックボックスの使い方の紹介は、以下のページをご覧ください。





