Toolset Types:カスタムフィールド表示方法【8】数字・数値(Number)
「Toolset Types」のカスタムフィールドの数字・数値の作成・表示方法をご紹介したいと思います。
シングルラインとは違い、半角数字以外(全角文字など)を入力すると、エラーを表示し入力できなくなりますので、入力データの形式を統一したいときなど便利です。
数字・数値のカスタムフィールドの作成方法
「投稿Field Groupの編集」で「新しいフィールドを追加する」ボタンをクリック。

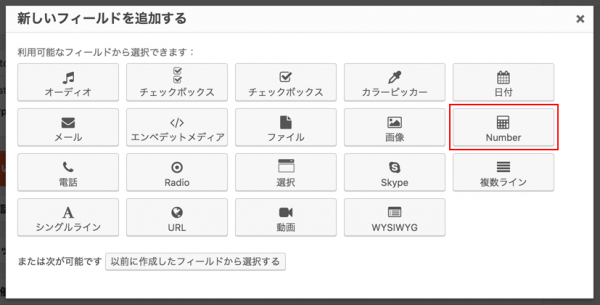
「Number」のボタンを選ぶ。

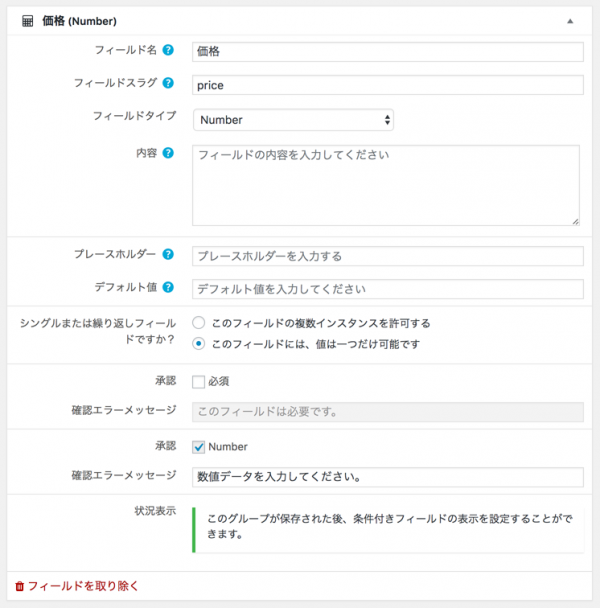
「フィールド名」、「フィールドスラグ」は必須で、あとはデフォルトのままでOK。
設定できたら「Field Groupを保存する」ボタンをクリック。
これで、このカスタムフィールドグループが有効になっているページの編集画面には、以下のような、数字・数値のカスタムフィールドが表示されます。

半角数字以外(全角文字など)を入力すると、エラーを表示します
数字・数値専用のフィールドになりますので、半角数字以外(全角文字など)を入力すると、エラーを表示し、入力不可になります。

数字・数値のカスタムフィールドの表示方法
カンマ無し
Types Fields APIで、他のカスタムフィールドと同じように、以下のようなコードで表示することができます。
この場合、カンマは付きません。
<?php echo(types_render_field('price', [])); ?>▼ 出力結果
30000カンマ有り
3桁区切りのカンマ付きで出力したい場合は、以下のように書きます。
<?php echo number_format((types_render_field('price', []))); ?>▼ 出力結果
30,000応用
この数字・数値カスタムフィールドを使って、足し算・引き算・かけ算・割り算など、いろんな計算もできます。





