Toolset Types:カスタムフィールド表示方法【7】日付ピッカー(Date)
「Toolset Types」のカスタムフィールドの日付ピッカーの作成・表示方法をご紹介したいと思います。
日付ピッカーを使うメリットとして、入力方法が統一でき、入力してしまえば、後で表示形式も一括で変更できたりします。
また、日付ピッカーで入力したデータは、テキストで出力させる他、カレンダーで表示させることも可能です。
日付ピッカーのカスタムフィールドの作成方法
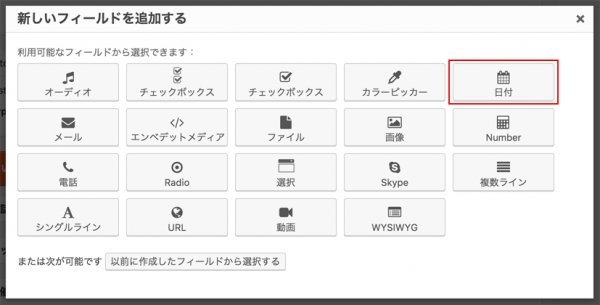
「投稿Field Groupの編集」で「新しいフィールドを追加する」ボタンをクリック。

「日付」のボタンを選ぶ。

「フィールド名」、「フィールドスラグ」は必須で、あとはデフォルトのままでOK。
設定できたら「Field Groupを保存する」ボタンをクリック。
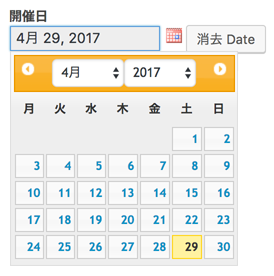
これで、このカスタムフィールドグループが有効になっているページの編集画面には、以下のような、日付ピッカーのカスタムフィールドが表示されます。

時刻も表示したい場合
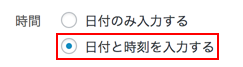
「プレースホルダー」の「時間」の項目で、「日付と時刻を入力する」を選択します。

時刻が入力できるセレクトボックスが表示されます。

日付ピッカーのカスタムフィールドの表示方法
テキストで表示する
Types Fields APIで、以下のようなコードで表示することができます。
<?php echo(types_render_field('open-date', [])); ?>▼ 出力結果
2017年4月30日この表示形式は、WordPressの管理画面「設定」→「一般」→「日付のフォーマット」で変更することができます。
ただ、サイト全体の設定とは変えたい、独自のフォーマットで出力させたい場合、"format" => "Y年n月d日"というように記述することで可能です。
<?php echo(types_render_field('open-date', ['format' => 'Y年n月d日'])); ?>日付と時刻の書式は、以下のサイトが参考になります。
カレンダーで表示する
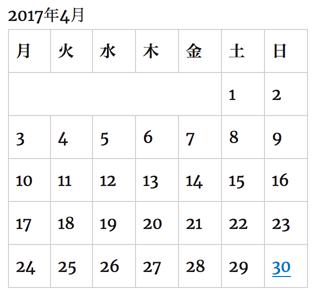
最近まで知らなかったのですが、"style" => "calendar"と設定することで、カレンダーでの表示も可能です。
<?php echo(types_render_field('open-date', ['style' => 'calendar'])); ?>▼ 出力結果