Toolset Types:カスタムフィールド表示方法【2】画像(Image)

「Toolset Types」で作成されたカスタムフィールドにアップされた画像を、ページに出力(表示)させる方法をメモしていきます。
Contents
画像(Image)
Types Fields API版
以下の記述だけで、画像もタグでしっかり表示されます。
<?php echo(types_render_field('○○○○', [])); ?>▼ 出力結果
<img alt="" src="http://www.example.com/wp/wp-content/uploads/2016/08/○○○○.jpg" />post_custom()版
以下のように記述すると、ファイルまでのパスが表示されるのみ。
画像は表示されません。
<?php echo post_custom('wpcf-○○○○'); ?>▼ 出力結果
http://www.example.com/wp/wp-content/uploads/2016/08/○○○○.jpgなので、以下のように記述すると、画像が表示されます。
<img src="<?php echo post_custom('wpcf-○○○○'); ?>">▼ 出力結果
<img src="http://www.example.com/wp/wp-content/uploads/2016/08/○○○○.jpg">応用編
画像のaltタグやサイズを指定する
<?php echo(types_render_field('○○○○', [
'alt' => get_the_title(), // 記事タイトル
'width' => '300', // 幅
'height' => '200', // 高さ
'proportional' => 'false' // 上記のサイズからはみ出す部分は切り取る
])) ?>▼ 出力結果
<img alt="記事タイトル" src="http://www.example.com/wp/wp-content/uploads/2016/08/○○○○-wpcf_300x200.jpg" />サイズを指定した場合、「元のファイル名-wpcf_300x200.jpg」というようなファイル名で、新しく画像が生成されるようです。
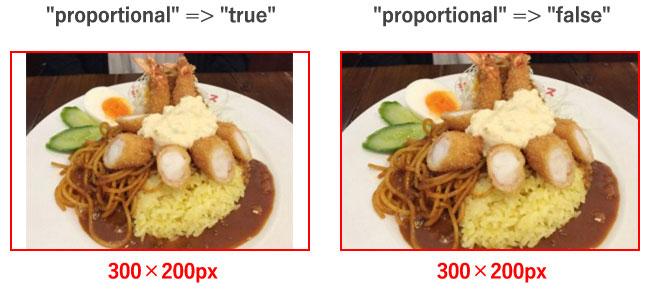
▼ proportional について
- true(デフォルト) … 300×200pxのボックスに収まるように配置(縮小 or 拡大)。画像が足りなかった部分は余白ができる
- false … 300×200pxのボックスに余白ができないよう、ぴったり埋め尽くすように配置(縮小 or 拡大)。はみ出した部分は切り抜かれる

サムネイルなど指定したサイズの画像を出力する
以下の例では、sizeは「thumbnail」を指定しましたが、その他「full」「large」「medium」「thumbnail」が指定できます。
<?php echo(types_render_field('○○○○', [
'size' => 'thumbnail'
])); ?>▼ 出力結果
<img width="150" height="150" src="http://www.example.com/wp/wp-content/uploads/2016/08/○○○○-150x150.jpg" class="attachment-thumbnail" alt="" style="" title="" />画像のURLの取得
post_custom()版と同じように、画像までのパスを取得することができます。
これはこれで使い道が多いです。
<img src="<?php echo(types_render_field('○○○○', [
'output' => 'raw'
])); ?>">




