Toolset Types:カスタムフィールドグループの繰り返し
グループ化したカスタムフィールドのセットを、繰り返し追加できるようにしたい。仕事でWordPressを使っていると、これは需要高めの案件です。
「Toolset Types」で、カスタムフィールドグループの繰り返しを行うには、まず、親になるカスタム投稿と、子になるカスタム投稿を作成します。そして、子になるカスタム投稿にカスタムフィールドのグループを作成して、これを実現します。
では、公式サイトのドキュメントに合わせて、「家」と「部屋」という例で作成していきましょう。
準備
カスタム投稿タイプを作成
-
「家(house)」と「部屋(room)」の2つのカスタム投稿を作成します。

カスタム投稿「家」を作成 
カスタム投稿「部屋」を作成 -
それぞれのカスタム投稿で、親子関係を指定します。

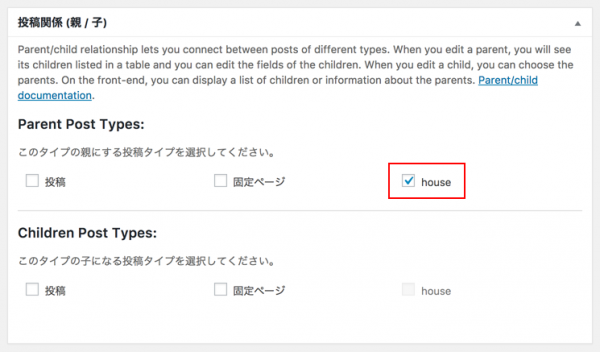
カスタム投稿「家」の設定では、子(Children Post Types)に「部屋(room)」を指定します。 
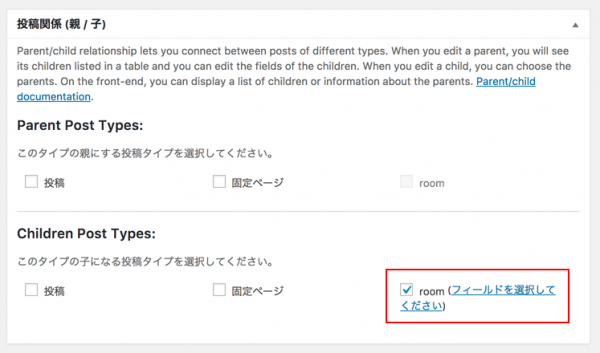
カスタム投稿「部屋」の設定では、親(Parent Post Types)に「家(house)」を指定します。
子になるカスタム投稿タイプに、繰り返したいカスタムフィールドグループを作成
-
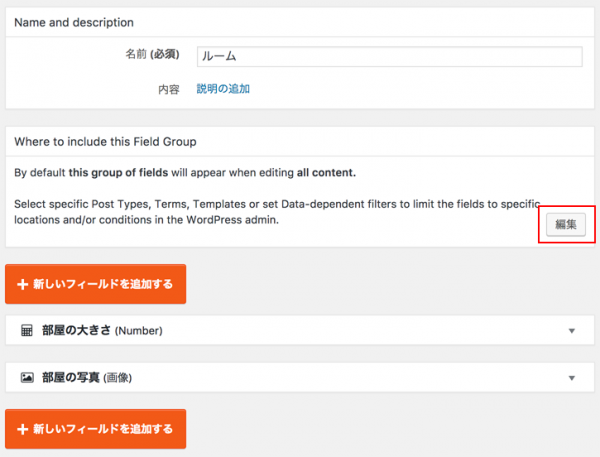
繰り返したいカスタムフィールドグループを作成します。
「部屋の大きさ」と「部屋の写真」のフィールドを登録してみました。 -
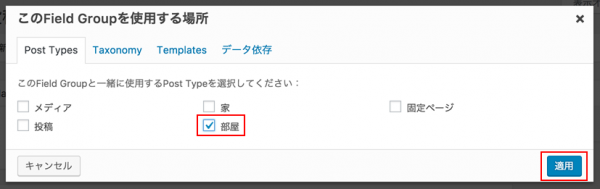
カスタムフィールドグループを使用する場所に、子(Children Post Types)になるカスタム投稿「部屋」を指定します。


-
以上で、準備完了です。
投稿
-
カスタム投稿タイプ「家」で、「新規追加」をクリックします。
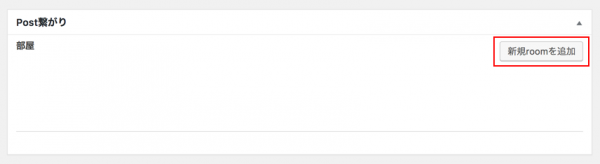
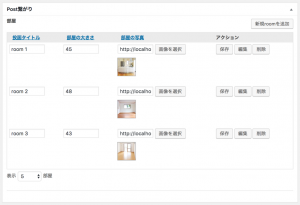
「Post繋がり」という欄ができているので、「新規roomを追加」をクリックします。
-
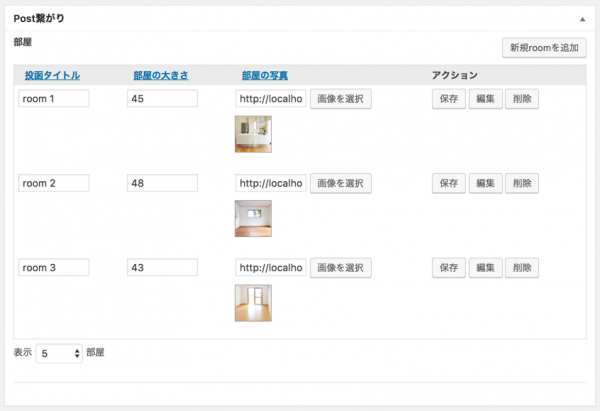
必要なだけ、カスタムフィールドのグループが繰り返し作成できます。

この「Post繋がり」の欄は、ポストリレーションシップセクションというようです。
柔軟性があり、エントリを並べ替えたり、「編集」ボタンをクリックして詳細モードで編集したり、アイテムを削除したりできます。
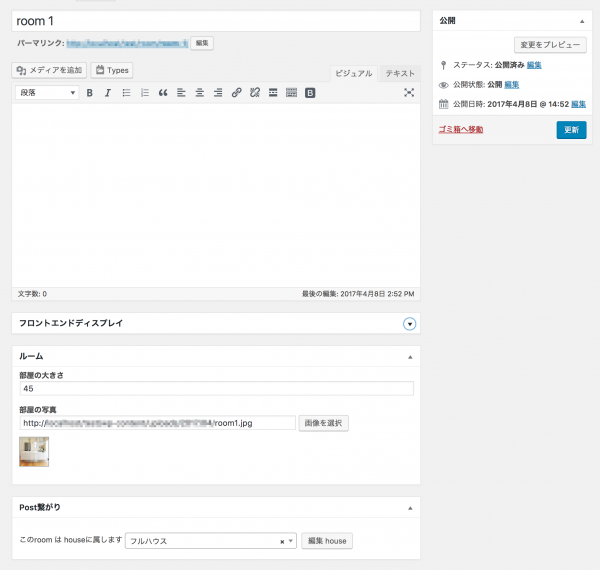
詳細モード
- Creating Groups of Repeating Fields
-
https://wp-types.com/documentation/user-guides/creating-groups-of-repeating-fields-using-fields-tables/
「Toolset Types」でのカスタムフィールドグループの繰り返しを行う方法を説明しているページ。
表示
表示A
以下のようなコードで、表示ができました。
子投稿「room」を指定するところが肝です。
Types Fields APIを使う部分でも、"id"=> "$child_post->ID"と指定し、子投稿から引っ張ってくるという記述も必要になります。
<?php
$child_posts = types_child_posts('room');
foreach ($child_posts as $child_post) { ?>
<!-- ▽ ループ開始 ▽ -->
<div class="room-listing">
<h5><?php echo $child_post->post_title; ?></h5>
<p class="room-image"><?php echo types_render_field('room-image', [ 'id'=> "$child_post->ID", 'size' => 'thumbnail' ]); ?></p>
<p class="room-size"><?php echo types_render_field('room-size', [ 'id'=> "$child_post->ID"]); ?>m²</p>
</div><!-- .room-listing -->
<!-- △ ループ終了 △ -->
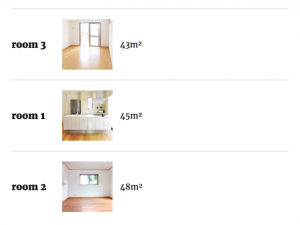
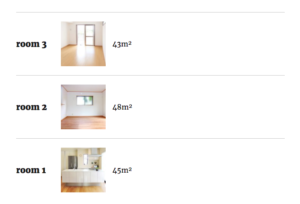
<?php } ?>▼ 出力結果

表示B(カスタムフィールドの値で並べ替える)
カスタムフィールドの値で並べ替えること(ソート)も可能です。
以下の例では、部屋の大きさで並べ替えをしています。
<?php
$child_args = [
'post_type' => 'room',
'numberposts' => -1, // すべて表示
'meta_key' => 'wpcf-room-size', // カスタムフィールド名
'orderby' => 'meta_value', // meta_keyに設定したキー(カスタムフィールド)で並べ替える
'order' => 'ASC', // 昇順
];
$child_posts = get_posts($child_args); ?>
<?php foreach ($child_posts as $child_post) : setup_postdata($child_post); ?>
<!-- ▽ ループ開始 ▽ -->
<div class="room-listing">
<h5><?php echo $child_post->post_title; ?></h5>
<p class="room-image"><?php echo types_render_field('room-image', [ 'id'=> "$child_post->ID", 'size' => 'thumbnail' ]); ?></p>
<p class="room-size"><?php echo types_render_field('room-size', [ 'id'=> "$child_post->ID"]); ?>m²</p>
</div><!-- .room-listing -->
<!-- △ ループ終了 △ -->
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>▼ 出力結果

表示C(投稿IDで並べ替える)
デフォルト(表示A)では投稿順(昇順)に並びますが、それを降順に並べ替えることも可能です。
※例では、投稿IDで並び替えしてみました。
<?php
$child_args = [
'post_type' => 'room',
'numberposts' => -1, // すべて表示
'orderby' => 'ID', // 投稿ID
'order' => 'DESC', // 降順
];
$child_posts = get_posts($child_args); ?>
<?php foreach ($child_posts as $child_post) : setup_postdata($child_post); ?>
<!-- ▽ ループ開始 ▽ -->
<div class="room-listing">
<h5><?php echo $child_post->post_title; ?></h5>
<p class="room-image"><?php echo types_render_field('room-image', [ 'id'=> "$child_post->ID", 'size' => 'thumbnail' ]); ?></p>
<p class="room-size"><?php echo types_render_field('room-size', [ 'id'=> "$child_post->ID"]); ?>m²</p>
</div><!-- .room-listing -->
<!-- △ ループ終了 △ -->
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>▼ 出力結果

表示D(投函タイトルで並べ替える)
以前フォーラムで質問されている方を見かけたのに、「投函タイトル」がわからずにお答えできなかったのですが、久しぶりにこの機能を使ったら理解できましたので、追記します。(2017年12月15日)
「投函タイトル」とは「投稿タイトル」のことでした。
管理画面で子投稿の一覧を見ますと、親投稿の繰り返しフィールド内の「投函タイトル」と一致しています。(双方から編集できるのですね)
ですので、普通に投稿タイトルでの並べ替えになります。
<?php
$child_args = [
'post_type' => 'room',
'numberposts' => -1, // すべて表示
'orderby' => 'title', // 投函タイトル
'order' => 'DESC', // 降順
];
$child_posts = get_posts($child_args); ?>
<?php foreach ($child_posts as $child_post) : setup_postdata($child_post); ?>
<!-- ▽ ループ開始 ▽ -->
<div class="room-listing">
<h5><?php echo $child_post->post_title; ?></h5>
<p class="room-image"><?php echo types_render_field('room-image', [ 'id'=> "$child_post->ID", 'size' => 'thumbnail' ]); ?></p>
<p class="room-size"><?php echo types_render_field('room-size', [ 'id'=> "$child_post->ID"]); ?>m²</p>
</div><!-- .room-listing -->
<!-- △ ループ終了 △ -->
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>表示E(親投稿のページに属する子投稿だけを表示する)
これ、一番大事だったかと思うのですが、アップするのが遅くなってしまいました。。。(2017年12月26日)
上記で紹介したコードでは、子投稿すべてが対象となり、全部表示されてしまうのです。😅
「ポストリレーションシップ(ポスト繋がり?)」でグループ化はされているので、きちんと親投稿ページIDを指定してあげると、親投稿に紐付いた子投稿のカスタムフィールドグループを表示することができます。
「Toolset Types」の親投稿のページID取得はちょっと特殊で、meta_queryで指定…と書いてあったのですが、検索しましたら海外のサイトで、以下のような書き方を見つけました。
テストしてみたら、これでも表示いたしました!✨
<?php
$child_args = [
'post_type' => 'room',
'meta_key' => '_wpcf_belongs_' . $post->post_type . '_id', // 親投稿のページIDを指定
'meta_value' => $post->ID,
'posts_per_page' => -1,
'orderby' => 'title', // 投函タイトル
'order' => 'DESC', // 降順
];
$child_posts = get_posts($child_args); ?>
<?php foreach ($child_posts as $child_post) : setup_postdata($child_post); ?>
<!-- ▽ ループ開始 ▽ -->
<div class="room-listing">
<h5><?php echo $child_post->post_title; ?></h5>
<p class="room-image"><?php echo types_render_field('room-image', [ 'id'=> "$child_post->ID", 'size' => 'thumbnail' ]); ?></p>
<p class="room-size"><?php echo types_render_field('room-size', [ 'id'=> "$child_post->ID"]); ?>m²</p>
</div><!-- .room-listing -->
<!-- △ ループ終了 △ -->
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>- Displaying child posts
-
https://wp-types.com/documentation/customizing-sites-using-php/displaying-child-posts/
「Toolset Types」での子投稿を表示する方法を説明しているページ。
単一のカスタムフィールドの繰り返しについては、以下のページをご覧ください。
カスタムフィールド関係なく、カスタム投稿タイプ同士にリレーションを行うと、使い方が広がります。
関連のないページにも「親投稿」に属する「子投稿」を表示したりもできるんですよ!
以下のような記事も書きました。(2018年2月26日)









いつも拝見させて頂いて、Toolset Typesを使った
ホームページを作成の参考にさせていただいております。
ありがとうございます。
早速質問なのですが、
ポスト繋がりでグループ化されている子ページの中で、
親投稿ページIDまたはスラッグ名を取得することは可能でしょうか。
もし可能ならどのようにすればいいか教えていただけないでしょうか。
どうぞよろしくお願いします。
お返事が遅くなりました。
ご質問のあった件、私も使ったことがありませんでしたので、調べてみました。
上記のコードで、ポスト繋がりでグループ化されている子投稿ページから、親投稿ページのIDを取得できるようで、テストしてみましたら取得できました。
※「親投稿タイプのスラッグ」の箇所にご利用の親投稿タイプのスラッグを入れてみてください。
公式サイトの以下のページを参考にしました。
https://wp-types.com/documentation/customizing-sites-using-php/displaying-parent-posts/
上記を取得しますと、以下のようにいろいろと出力できて便利ですね!
私も勉強になりました。ありがとうございます!