Swipebox:スマホのスワイプ対応!画像拡大表示jQueryプラグインをWordPressで使う
久々にライトボックス(画像拡大表示)プラグインを紹介したいと思います。
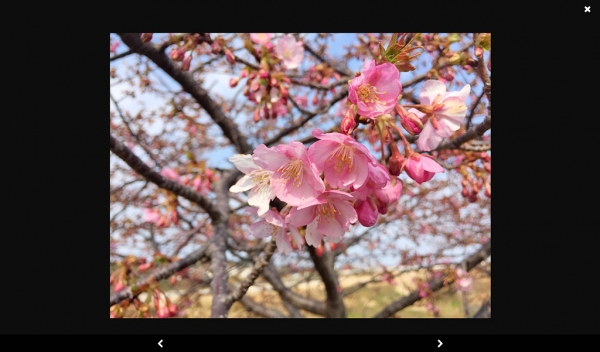
スマホやタブレットのスワイプにも対応しており、レスポンシブですので、今どきのライトボックスですね。最近よくお世話になっております。
プラグインといっても、WordPress用プラグインではありませんので、ダウンロードして設置します。基本的には、jsファイルとcssファイルを読み込み、ページの中の<a>タグにclass="swipebox"を追加することで動作するのですが、自動で追加させます。
- Swipebox
スマホやタブレットのスワイプにも対応。レスポンシブな画像拡大表示jQueryプラグイン。
配布元 : Swipebox(Ver. 1.4.4)
デモ
シンプルなデモページを作成しましたので、動作を確認できます。
DEMO使い方
配布元より、Swipebox(Ver. 1.4.4)をダウンロードします。(swipebox-master.zip)
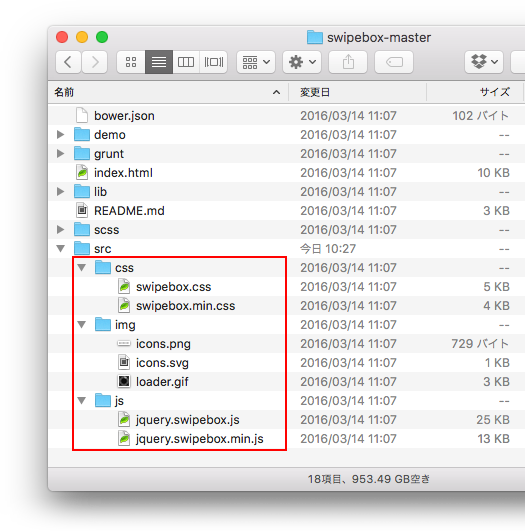
※ページ最下部に「Download」ボタンあり。解凍すると「swipebox-master」というフォルダが展開され、中にはたくさんのファイルがありますが、「src」フォルダの中だけを使用します。
jsファイルとcssファイルは、どちらか一つずつで良いのですが、「jquery.swipebox.min.js」と「swipebox.min.css」の軽い方で良いと思います。
上記ファイルを自分のテーマフォルダへ設置します。
header.php
header.php の<head>内に、以下のように書いてcssファイルを読み込みます。
<link rel="stylesheet" href="<?php echo esc_url( get_template_directory_uri() ); ?>/css/swipebox.min.css">
footer.php
footer.php の</body>タグの直前に、jQueryファイルとjsファイルを読み込み、jpg・jpeg・png・gifファイルへ<a>タグにclass="swipebox"を追加する記述を書きます。
※jQueryファイルはすでに読み込んであるのであれば、ここで再度読み込みは必要ありません。
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script type="text/javascript" src="<?php echo esc_url( get_template_directory_uri() ); ?>/js/jquery.swipebox.min.js"></script>
<script>
jQuery(function() {
jQuery('a[href$=jpg],a[href$=jpeg],a[href$=png],a[href$=gif]').swipebox();
});
</script>
以上で完成です!