Lightbox 2 WordPress Plugin 日本語版 : Lightbox 2を簡単に使うプラグイン

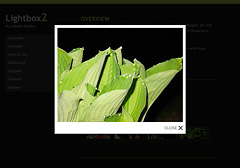
画像のサムネイルをクリックしたときに、Lightbox 2 のような効果が出せたらいいな、でもいちいち自分で画像にリンクする<a>タグの中にrel="lightbox"と入れるのはめんどくさいな、そう思って検索したらありました。こんなに便利なライトボックス(画像拡大表示)プラグインが。
なんでも、画像をアップするとリンクが貼ってある場合にのみ、自動でrel="lightbox"を追加してくれます。
Ktai Entry でメール投稿した際のサムネイルにも、ちゃんと反映されます。これは便利!
ちなみに、このブログでも動かしていますので、WordPress 2.8 も問題ありません。
- Lightbox 2 WordPress Plugin 日本語版
-
Lightbox 2 を WordPress 用にプラグイン化されたもの。日本語版。
配布元 : Lightbox 2 WordPress Plugin 日本語版(Ver. 2.0.2)
(本家はこちら : Lightbox 2 WordPress Plugin)
使い方
配布元より、Lightbox 2 WordPress Plugin 日本語版(Ver. 2.0.2)をダウンロードします。(lightbox-2-wordpress-plugin-202-j10n-ja100.zip)
解凍すると「lightbox-2-wordpress-plugin」というフォルダが展開されるので、フォルダごと wp-content/plugins にアップロードします。
「プラグイン」の画面で、「Lightbox 2」を有効化します。(※「使用する」をクリック)
「設定」→「Lightbox」で、各種の設定ができます。

投稿やページの編集画面の一番下にある「Lightboxを無効にする」にチェックを入れることで、そのページのみ「Lightbox 2」を解除することもできます。

注意点
このプラグインもテーマの header.php に<?php wp_head(); ?>、footer.php に<?php wp_footer(); ?>が必要になります。入っていないと動きません。
あと、Windows や Mac の Safari ではスムーズに動きますが、なぜか Mac の Firefox ではちょっと動きが悪いです。(カクカクして変です)







