Simple Map:カスタムフィールドを併用して緯度・経度・住所でGoogle Mapを表示

WordPressでとても簡単にGoogle Mapが作成できるプラグインのご紹介です。(レスポンシブ対応)
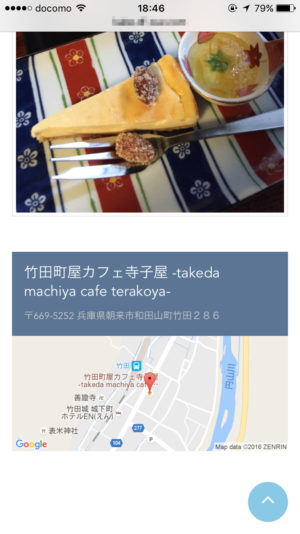
一定の横幅以下の環境(たとえばスマホなど、デフォルトは480px以下)では、自動的にGoogle Static Mapsが表示されますので、Google Mapは静止画になり、手が当たってスクロールしてしまうということもありません。ありがたい仕組みのプラグインでございます。
ショートコードが用意されており、使い方はとても簡単なのですが、今回はショートコードを使わず、カスタムフィールドを使い、住所や緯度や経度を入力できるようにしてみました。
- Simple Map
-
記事内にGoogle Mapを簡単に作成できるプラグイン。(スマホ対応)
配布元 : Simple Map(Ver. 2.14.8)最新バージョンでは、スマホでGoogle Static Mapsをうまく取得できなかったため、Ver. 2.14.3を使用しております。
※プラグインのインストールや有効化、Google Maps APIの取得や設定の手順は省きます。
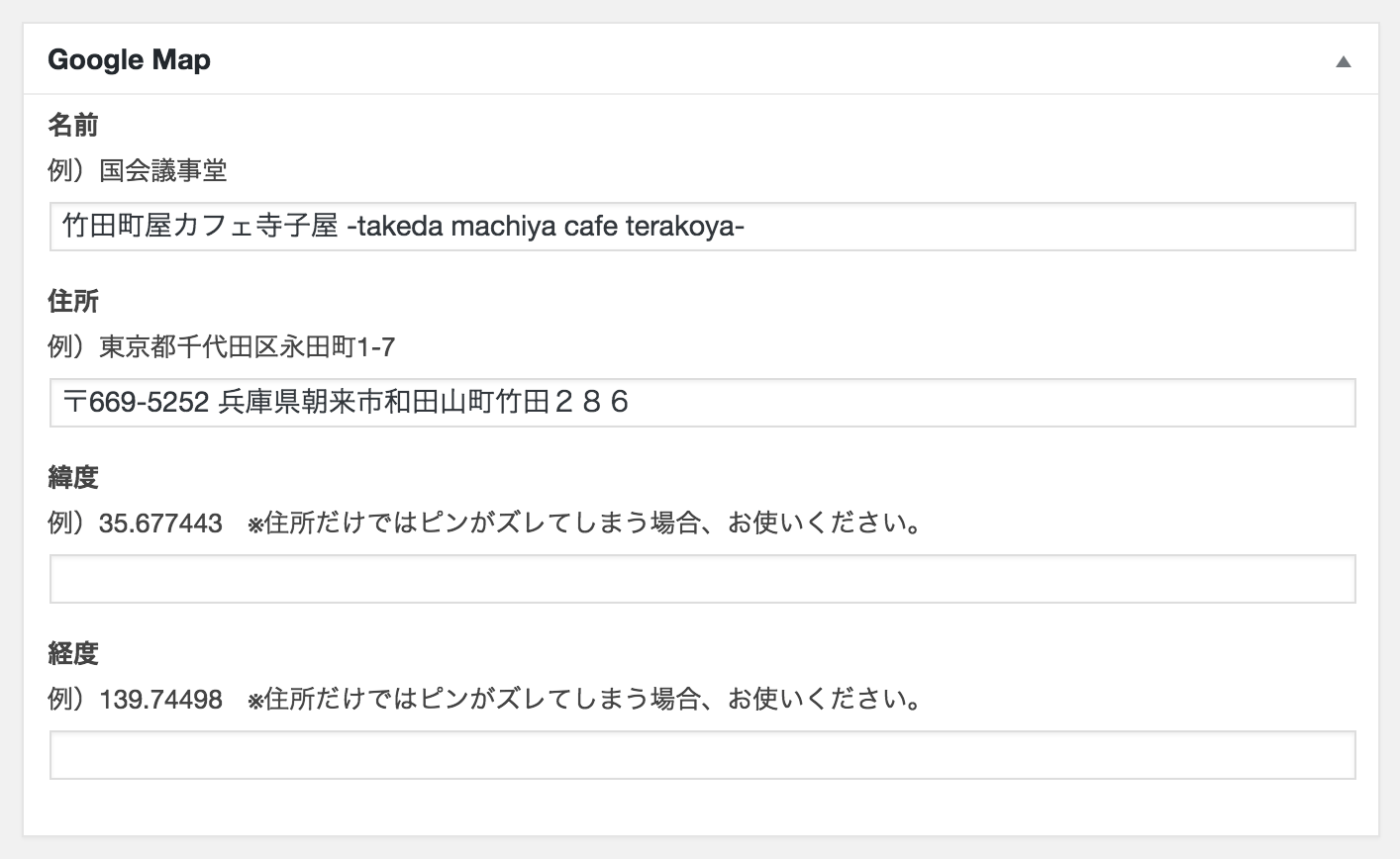
カスタムフィールド
基本的に住所を入力すれば、Google Mapに登録されているものには、ピンが立ちます。
でも、住所では位置がズレてしまったりするケースもあるため、緯度と経度のフィールドも用意しました。

テンプレート
「Toolset Types」を使用していますので、その書き方になっております。
また、緯度と経度の入力がある場合は、住所よりそちらを優先させるように書いております。
<div class="googlemap">
<div class="place">
<h2><?php echo(types_render_field('googlemap-name', [])); ?></h2>
<p><?php echo(types_render_field('googlemap-address', [])); ?></p>
</div>
<div class="map">
<?php if(types_render_field('googlemap-lat') ||
types_render_field('googlemap-lng')): // 緯度と経度の入力がある場合?>
<?php echo do_shortcode('[map lat="'. esc_html(types_render_field('googlemap-lat')) .'" lng="'. esc_html(types_render_field('googlemap-lng')) .'"]'); ?>
<?php else : // 緯度と経度の入力がない場合?>
<?php echo do_shortcode('[map addr="'. esc_html(types_render_field('googlemap-address')) .'"]'); ?>
<?php endif; ?>
</div><!-- .map -->
</div><!-- .googlemap -->出力結果
PCでの出力

スマホでの出力