Toolset Types : タームにカスタムフィールドを作成・表示する
「Toolset Types」で、ターム(カテゴリー)にカスタムフィールドを作成・表示する方法をご紹介します。
カスタムフィールドは、タームに作成したり、ユーザー(プロフィール)にも作成することができるんですね。
タームにカスタムフィールドを作る場合は、ターム一覧やカテゴリー一覧などを作成するときに便利ですね。
タームにカスタムフィールドを作成する
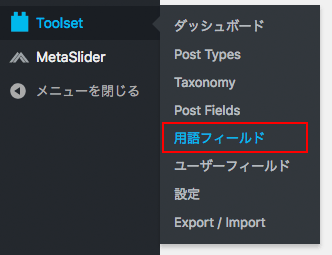
「用語フィールド」に進みます。

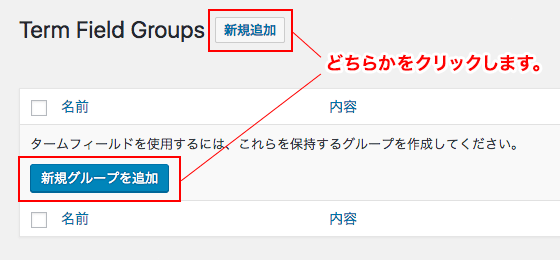
「新規追加」か「新規グループを追加」ボタンをクリックします。

あとは「新しいフィールドを追加する」ボタンからカスタムフィールドを作成していきますが、「Toolset Types:使い方【3】カスタムフィールド」の「3-1. カスタムフィールドの作成」の⑤からと同じ手順になります。
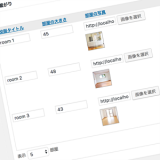
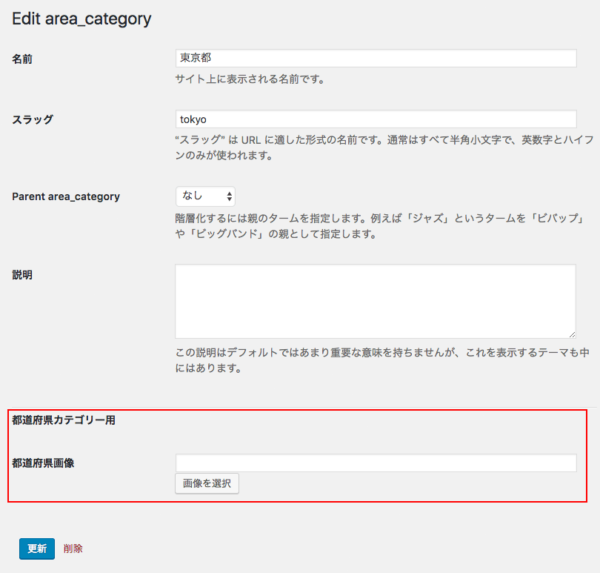
カスタムフィールドを作成しますと、該当のタクソノミーのタームの編集ページに、カスタムフィールドが表示されています。これで完成です!
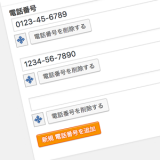
例では、画像のフィールドを作成してみました。
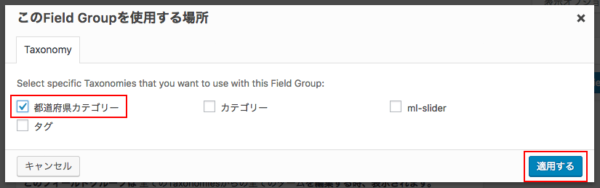
「名前(必須)」を入力し、必要があれば、「このField Groupを含む場所」の「編集」ボタンをクリックし、このカスタムフィールドグループを使いたいタクソノミー(カテゴリー)を選択します。
※使用したいタクソノミー(カテゴリー)を選択しない場合は、すべてのタクソノミー(カテゴリー)で使用できます。

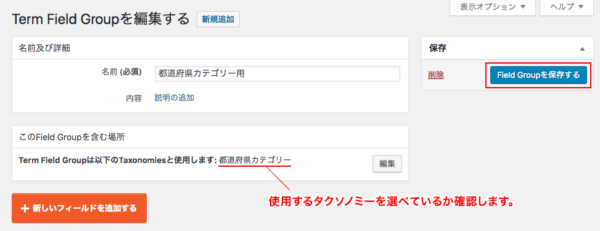
必要があれば、選択して「適用する」ボタンをクリックしてください。 使用したいタクソノミーが選択できているか確認して、「Field Groupを保存する」をクリックします。

タームに入力したカスタムフィールドを表示する
「Toolset Types」ではAPIが用意されていますので、これを使ってみます。
アーカイブページで表示する
タクソノミーアーカイブページでは、これだけで表示できます。types_render_termmeta となっているのが、通常のカスタムフィールドと違うところです。
<?php echo types_render_termmeta('○○○○', []); ?>○○○○は、設定したカスタムフィールドのスラッグを入れてください。
任意のタームのカスタムフィールドを表示する
特定のタームのカスタムフィールドを表示するには、"term_id" => "○" とタームのIDを指定します。
<?php echo types_render_termmeta('○○○○', [ 'term_id' => '○' ]); ?>- Displaying Term Fields with Views without Writing Any Code
-
https://wp-types.com/documentation/user-guides/displaying-wordpress-term-fields/
「Toolset Types」でタームに作成されたカスタムフィールドを表示する方法を説明しているページ。