Contact Form 7(日本語) : シンプルかつ柔軟なメールフォームプラグイン
Movable Type にも、こういうフォームが欲しかった!
これが無料で使えるなんてすばらしい!(日本語だし)
「CAPTCHA」が使えるのもうれしいですね。
フリーのCGIを探して、でも文字コードが違うから…なんて悩んでいた頃がウソみたい。
オススメの一品です。
- Contact Form 7(日本語)
-
シンプルかつ柔軟なメールフォームプラグイン。日本語。
配布元 : Contact Form 7(Ver. 2.0.5)
「CAPTCHA」を使用するには、Really Simple CAPTCHA も必要です。
使い方
配布元より、Contact Form 7(Ver. 2.0.5)をダウンロードします。(contact-form-7.2.0.5.zip)
解凍すると「contact-form-7」というフォルダが展開されるので、フォルダごと wp-content/plugins にアップロードします。
「プラグイン」の画面で、「Contact Form 7」を有効化します。(※「使用する」をクリック)
管理画面の左メニューの一番下に「お問い合わせ」というボタンが出てきますので、そこをクリック。

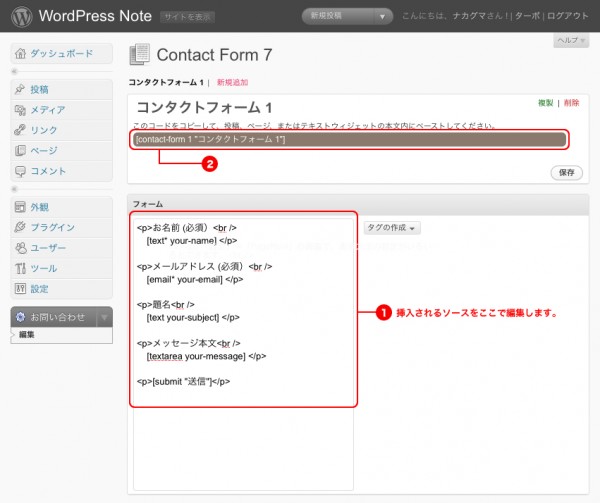
「Contact Form 7」の編集画面は、以下のような感じになっています。

(1)「フォーム」の左側で項目を編集し、保存します。
(2)上部の茶色いバーの箇所のソースコードをコピーして、コンタクトフォームを表示させたい箇所にペーストします。
(投稿、ページ、またはテキストウィジェットの本文内)
カスタマイズ
タグの作成
編集画面の「タグの作成」で、好きなタグを作成することができます。

タグについては、次のページに詳しく書かれています。
CAPTCHA を使用する
「CAPTCHA」を使用するには、別途 Really Simple CAPTCHA が必要です。
以下の方法で、簡単に導入できます。
配布元より、Really Simple CAPTCHA(Ver. 1.0)をダウンロードします。(really-simple-captcha.1.0.zip)
解凍すると「really-simple-captcha」というフォルダが展開されるので、フォルダごと wp-content/plugins にアップロードします。
「プラグイン」の画面で、「Really Simple CAPTCHA」を有効化します。(※「使用する」をクリック)
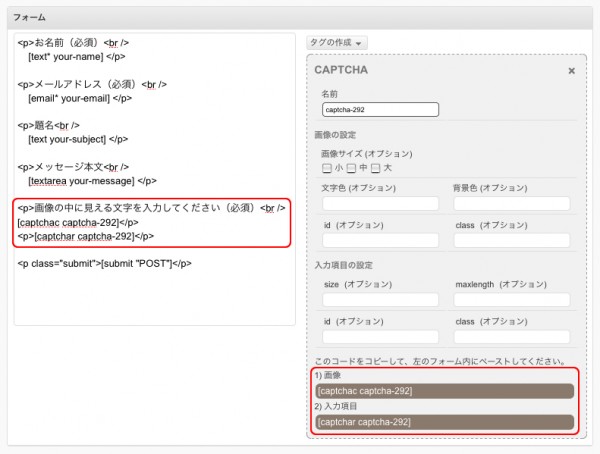
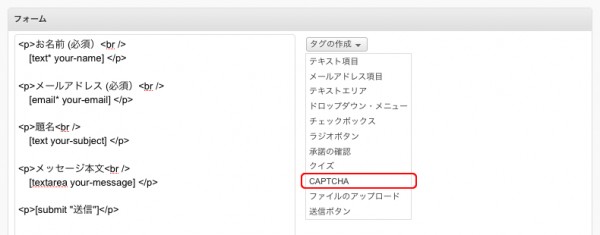
「Contact Form 7」の編集画面の「タグの作成」から、「CAPTCHA」を選びます。

できあがったソースコードをコピーして、左のフォームの編集画面で表示させたい箇所にペーストします。
以下は、私の「About」のページにつけてみたものです。「WordPress Note – About」